Whenever you start working on a SaaS website, it’s not overkilling to start with blueprints. After all, you first need to understand how the website works.
That means wireframing a website—creating rough sketches of all the different pages and flows. It’s essential for creating great SaaS copy.
But thing is, every web copywriter has a different approach to this.

And we’d like to support Dave Gerhardt’s answer to this.
“Yes. Totally agree with your approach. In my experience, it is way easier + more effective for everyone involved when the copy is done first. Doesn't have to be a final copy, because usually, you need to adjust it and re-write it, and trim it once you see the page, but it can be close. IMO 90% of the success is in Google Docs. I try and "write" the whole landing page in a Google Doc and use that as a brief for the designer. Then we work together from there on in.”
So here’s the truth―even if you're not a designer and your job is to create copies, it's actually important to wireframe your SaaS website before writing your copy. 😀
In today's blog post, we'll talk about why wireframing is so important in SaaS copywriting. We also share some tips on how to do it effectively. Stay tuned to learn more.
What is wireframing?
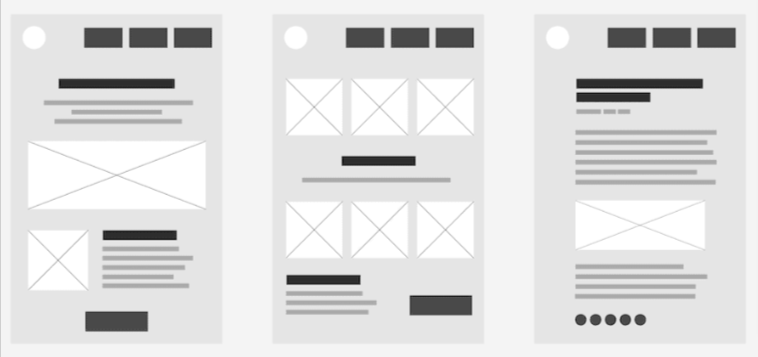
A wireframe is a basic layout (a mockup) of a website. It shows the structure of the site and how it will look, without any actual design or content.
This is what it usually looks like:

They’re usually created early on in the design process even before designers start adding color, imagery, and branding. This helps to establish the overall layout and structure of the site and to identify any issues that need to be addressed.
You can make wireframes with pencil and paper, whiteboards, and software programs like Balsamiq and Figma. Once completed, it can be used as a starting point for creating the final (and actual) design.
Okay, wireframing is useful, but why is it important?
One reason that makes wireframing an important part of the design process is that it lets you focus on the user experience before getting too far into the details of your SaaS website.
Here are more reasons to use it.
- It lets you plan the layout of your design before you start creating it like experimenting with different concepts and figuring out what works best without having to redo any work.
- It helps you communicate your ideas to others so a client or fellow designer can immediately see how your design is supposed to look and flow.
- It can save you time, especially in the long run. By taking the time to plan out your design upfront, you can avoid making changes later on down the line.
- Well-designed wireframes can serve as a template for the visual design, making it easier to create a cohesive and consistent look and feel for the finished product.
- And if you're working with a team (copywriters included), wireframing can help ensure that everyone is on the same page about the project's direction.
So what do wireframes have to do with copywriting?
Let’s get to the message here. We already know that wireframes are often used in the early stages of website design. Mainly to help lay out the content and structure of the site.
But wireframes are also helpful for copywriters. Let me explain why.
- A well-designed wireframe can help you to map out the content in a way that is easy to follow and makes use of whitespace efficiently.
- It can also help you to identify any areas where a copy might interfere (or vice versa) with design elements.
Take these words from CaaSocio Lead Website Copywriter, Irish Foja.
“Wireframes are typically an output that you’d expect from a UI/UX designer. More likely, it’s a visualization of how a certain landing page or app interface functions.
For an actual copy, it can serve as a great mockup, sans the effort of designing an actual prototype. With this said, wireframes bring a copy to life. It provides a simple but clear view of how the copy looks and feels alongside visual elements like CTA buttons, hero images, forms, and more.”
So this leads us to the question…
Should copy lead design?
The answer isn't easy when it comes to whether web copy or design should lead. On the one hand, it's important that the text on a website communicates information to its visitors. But on the other hand, design plays a critical role in how a website is experienced by its users.
So let’s hear from an expert. 🤓
Joanna of Copyhackers always believes that copy comes first―UI design second. She even wrote an entire article to support her stance.
Here’s our take on this:
Design is the roadmap and copy makes up the milestones. Copy is part of the design since words are also visual cues that we read with our eyes after all.
Say, you have a headline that says “The simplest way to back up your servers”. This would need to be emphasized by great visuals. Then again, if you include previews of your UI, you’ll also need a copy that can explain them well.
So to answer the question, yes we believe that copy should lead design. The context should shape the overall layout and navigation of the site. You shouldn't let the copy be "lorem ipsum" in your wireframe or mockup.
But a few words: A SaaS copywriter has to think like a designer and a designer must also think like a copywriter. Both roles are there to deliver a message and sell it.
How does CaaSocio use a wireframe in SaaS copy?
This is the actual process that we use here in our SaaS copywriting agency. If you’re curious as to how we ensure the quality of the copy and content for our clients, we answered it here.
Our lead website copywriter shares her actual approach.
1. Draft a copy on Google Docs just to get all the information needed down first.
2. Once proofread and copyedited the content to suit our clients’ branding, messaging, and positioning, I proceed to lay the copy out in a wireframing app (Balsamiq).
3. I make sure that there are visual distinctions between each section, position the copy alongside placeholder images, and map out where CTA buttons should be placed.
4. If something appears chunky or unbalanced, I edit the copy further.
You get it, with wireframes, the coordination between the copywriter and the designer becomes seamless.
The designer gets to exercise more creative freedom because they already have a clear picture of which sections to put more emphasis on. So they can focus more on curating the best visuals for the page instead of wondering where to put what.
Tips on how to use wireframes for your SaaS copy
When it comes to copywriting for SaaS products, wireframes can be a helpful tool for organizing your thoughts and putting together a coherent story.
Here are some tips on how to use wireframes to craft effective SaaS copy:
- Look at a LOT of websites so you’ll notice trends and patterns that designers like to implement. For example, most final CTA sections have no images to avoid distracting the audience from clicking the CTA button.
- Define the purpose of each page. Before you start writing, take a moment to think about what you want each page to accomplish. What is the user's journey? What information do they need in order to make a decision? Knowing the purpose of each page will help you focus your copy and keep it on track.
- Be flexible. Sometimes the copy SOUNDS great but when you put it in the wireframe, it doesn’t LOOK great (might be too long, might be too short). In this case, you should be flexible enough to edit your work.
- Think about each section of your copy & wireframe as one mouse scroll. Your audience can only read and look at a limited amount of info & images at a time. Make sure that you’re not bombarding them with info.
- Don’t be afraid to suggest visual cues and UI/UX cues. If you think your copy can be a little interactive, leave a note for the designer. If you find a great reference image or a catchy landing page, feel free to share it. Designers (and clients) will love you for it!
- Whether you’re a copywriter or a designer, you have to put yourself in the shoes of your target audience. Their perspective is the most important tool you can use to create a high-converting page.
Start using wireframes for your SaaS copy
Sure, wireframes can help you visualize how you present your product. If you're not already using wireframes for your SaaS web copy, you should start. They will help you picture what the user will see and how your text will look on the page.
So if you want to take your website copy up a notch, try wireframing it. You’ll write a cleaner, more concise website SaaS copy that’s easy to read and understand.
Got no extra time for it? Let us help you. Our team can help you write copy that sells by understanding how users interact with your website. Hire us and get a copy in a wireframe.














